이용안내
장점
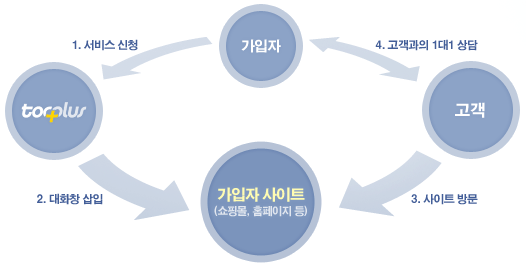
- 매출 신장: 온라인 쇼핑몰에서 오프라인 매장처럼 고객과 직접 대화하며 상품을 안내하거나 고객의 요구사항을 바로 들을 수 있어서, 그냥 둘러보고 나가는 수많은 잠재 고객을 놓치지 않을 수 있습니다. [체험하기]
- 쉬운 설치: html태그 부착만으로 간편하게 기존 사이트에 실시간 상담 기능을 넣을 수 있습니다.
- ActiveX 불필요: ActiveX설치가 필요가 없어서 방문객에게 설치 부담을 주지 않고, 보안 문제를 일으키지 않습니다.
- 1대1 대화: 여러 사람이 들어오는 대화방 형태가 아닌 1대1 상담인 메신저 형태입니다.
- 방문객 추적: 방문객이 보고 있는 페이지를 함께 보실 수 있습니다.
- 공짜!!: 현재 제공되는 모든 기능이 무료입니다. [가입하기]

- 상담원 수 무제한, 방문객 수 무제한
- 상담원은 PC에서도, 스마트폰에서도, 자유롭게 상담하실 수 있습니다.
Q: 홈페이지가 아닌 곳에도 부착할 수 있나요?
홈페이지가 없지만 상담창을 운영하고 싶은 경우
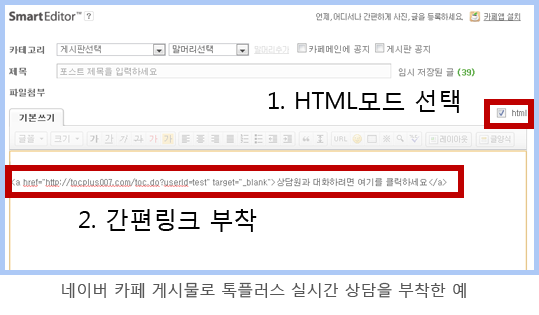
간편링크를 이용하시면 각종 카페 게시물, 싸이월드, 페이스북, 각종 게시판 게시물, 각종 댓글, 또는 이메일에도 실시간 대화창을 부착하실 수 있습니다.
대화창 부착방법 안내
아래 버튼을 누르시면 톡플러스 대화창 부착 방법이 안내됩니다.
위에 안내된 곳에 해당되지 않더라도, javascript실행이 가능한 모든 웹사이트에 톡플러스 대화창을 부착하실 수 있습니다.
- 회원에 가입하시면, html문서에 삽입하실 수 있는 태그를 알려드립니다.
- 여러분 홈페이지의 html문서의 <BODY>안에 톡플러스 태그를 삽입하십시오.
- 톡플러스 메신저에서 홈페이지 방문객과 실시간 상담하실 수 있습니다.
회원에 가입하시면 여러분 홈페이지에 1대1 대화창을 지금 바로, 무료로 사용하실 수 있습니다.
팁
- 정규 홈페이지가 아니더라도, javascript태그를 넣을 수 있는 웹사이트이면 어디든 적용할 수 있습니다.
( 네이버 블로그, 다음 카페, XE(xpressengine), 다음 블로그, 티스토리, 제로보드4, 그누보드, 영카트, 지마켓, 옥션, 11번가, 메이크샵, 카페24, 가비아 퍼스트몰, 가비아 무료몰, 고도몰, 골든샵 , 설치형 블로그, 다음 온캣 등) - 웹사이트 전체에 일괄적으로 대화창을 설치하고 싶으시면 헤더 템플릿에 톡플러스 태그를 넣으시면 편리합니다.
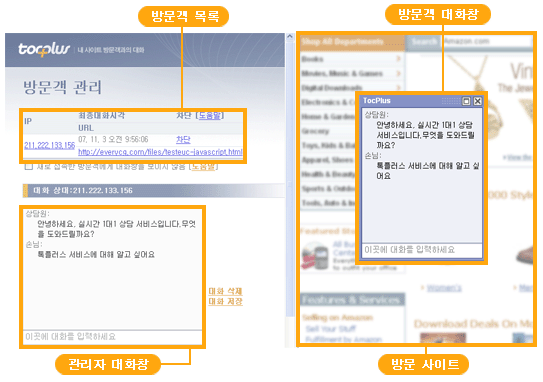
웹용 톡플러스 메신저 화면 이용방법
웹용 톡플러스 메신저 화면은 다음처럼 구성되어 있습니다.

서비스를 신청하신 다음, 톡플러스 메신저에 로그인 했지만 방문객이 표시되지 않습니까?
- 먼저 대화창을 삽입하실 사이트의 html소스를 여십시오. ftp등으로 접속하셔서 웹사이트의 html코드를 받으시면 됩니다.
- 태그 생성기를 이용해 생성한 태그를 본문의 body태그 안에 삽입합니다.
- 수정한 html코드를 웹사이트에 업로드 하십시오.
- 수정된 웹사이트의 페이지를 방문하십시오. 대화창이 삽입된 것이 보이면 성공한 것입니다.
- 방문객이 들어오면톡플러스 메신저 화면에 표시가 됩니다. ip를 누르시면 방문객과 대화하실 수 있습니다.
- 방문객의 url을 누르시면 방문객이 현재 어떤 페이지를 보고 있는지 확인하실 수 있습니다.
불량 사용자 차단
불량 사용자가 대화를 시도함으로써 방문객 상담을 방해하는 경우, 톡플러스 메신저에서 해당 사용자를 차단할 수 있습니다. 차단된 사용자로부터 들어오는 대화는 알람 소리를 내지 않으며, 작업표시줄에 점멸하지도 않습니다.
대화창에 배경 이미지 삽입
태그 생성기를 이용하시면 대화창에 배경 이미지를 넣으실 수 있습니다.
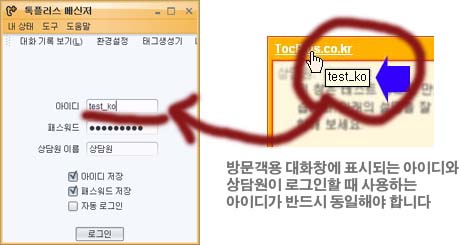
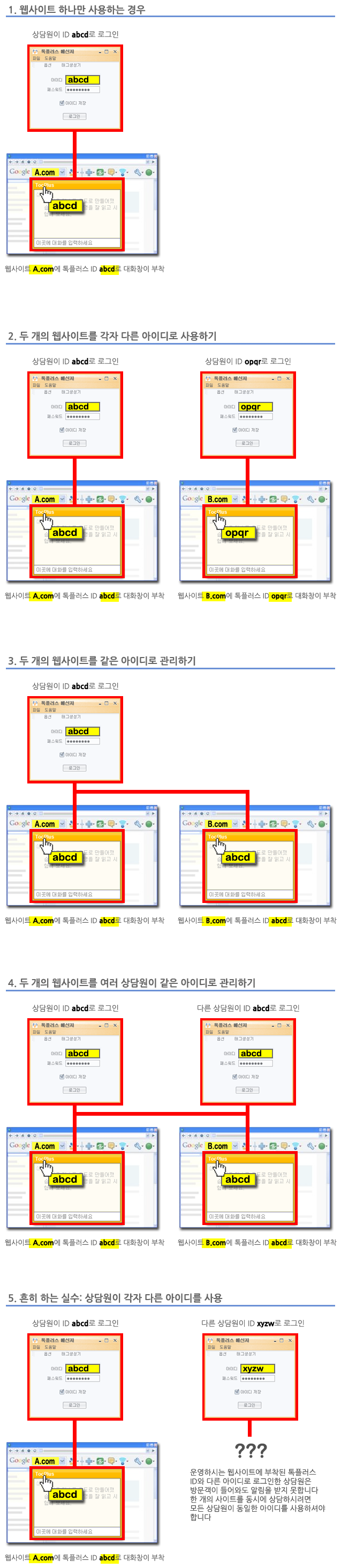
관련 질문:Q: 톡플러스 메신저에 로그인했지만 내 웹사이트에는 상담원이 부재중이라고 나옵니다.
가장 흔히 실수하시는 경우가 대화창을 부착하실 때 사용한 아이디와, 상담원으로 로그인한 아이디가 다른 경우입니다. 아이디가 동일해야 상담원이 로그인 된 것으로 표시됩니다.
대화창을 부착하실 때 사용한 아이디를 확인하시려면, 홈페이지에 부착된 대화창의 제목 부분에 아래 그림과 같이 마우스를 (클릭하지 말고) 갖다대면 아이디가 툴팁으로 표시됩니다 (파란 화살표로 표시된 부분).

Q: 방문객 이름 설정
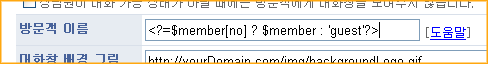
태그 생성기의 고급 옵션 메뉴에서 방문객의 이름을 설정하실 수 있습니다.
운영하고 계시는 웹사이트의 스크립트와 연동하면 로그인한 사용자의 경우 로그인 ID와 이름을 톡플러스 대화명으로 사용하도록 설정하실 수 있습니다. 이 방법은 운영하시는 웹사이트의 구축 내용에 따라 상이합니다. 제로보드와 그누보드에 톡플러스 대화창을 운영하시는 경우에는 다음 절에서 설명하는 것과 같이 적용하실 수 있습니다.
Q: 제로보드4에서 방문객 이름 설정하기
태그 생성기의 고급 옵션 메뉴에 아래 그림과 같이 방문객 이름을 설정합니다.

생성된 태그를 적용하시려는 제로보드4 스킨의 setup.php의 맨 윗줄에 삽입합니다.

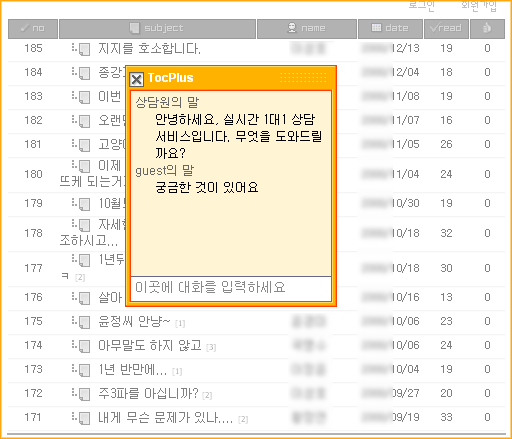
제로보드4에 접속하면 위 그림과 같은 상담 화면이 나옵니다.

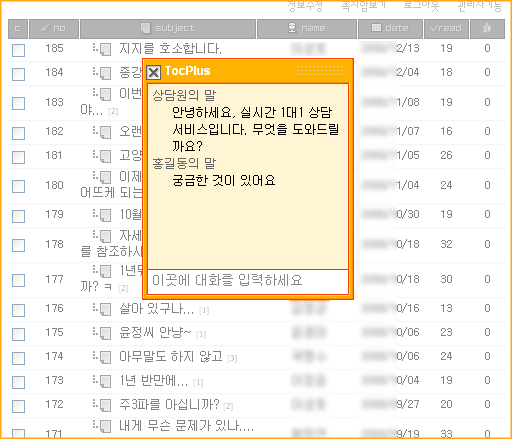
회원으로 로그인한 경우 위 그림과 같이 대화명이 로그인명으로 바뀌어 표시됩니다.
Q: 그누보드 또는 영카트에서 방문객 이름 설정하기
태그 생성기의 고급 옵션 메뉴에 아래와 같이 방문객 이름을 설정합니다.
<?=$member[mb_id] ? $member[mb_name] : '손님'?>
생성된 태그를 tail.php파일의 맨 끝부분에 삽입합니다.
Q: 메이크샵에 톡플러스 대화창 부착하기
메이크샵에 톡플러스 대화창을 부착하실 수 있습니다. 아래 순서대로 진행하시면 됩니다.- 쇼핑몰 관리자 모드로 로그인하세요
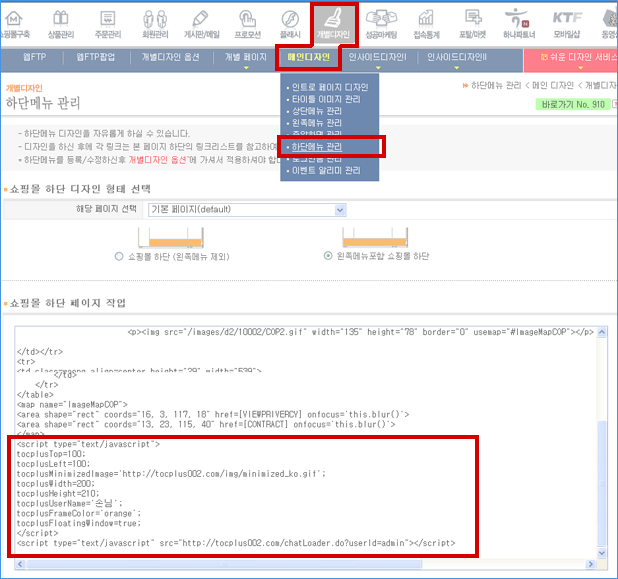
- 개별디자인 메뉴로 이동하세요
- 메인디자인 메뉴를 누르세요
- 하단메뉴 관리 화면에 아래 그림과 같이 톡플러스 태그를 삽입합니다.

Q: 카페24에 톡플러스 대화창 부착하기
카페24에 톡플러스 대화창을 부착하실 수 있습니다. 아래 순서대로 진행하시면 됩니다.- 쇼핑몰 관리자 모드로 로그인하세요
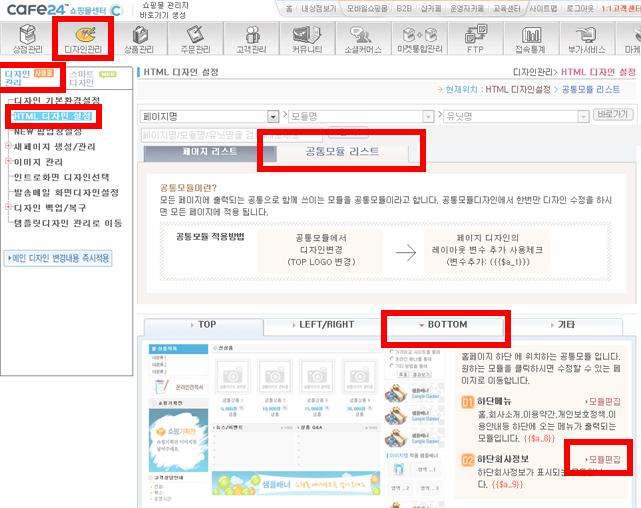
- 디자인 관리 메뉴로 이동하세요
- (그림 참조) 좌측에 있는 디자인 관리 서브메뉴를 누르세요 (구버전인 경우에는 HTML 디자인 설정 메뉴를 누르세요)
- 공통모듈 리스트 메뉴를 누르세요
- BOTTOM 메뉴를 누르세요
- 하단회사정보 모듈편집을 누르세요
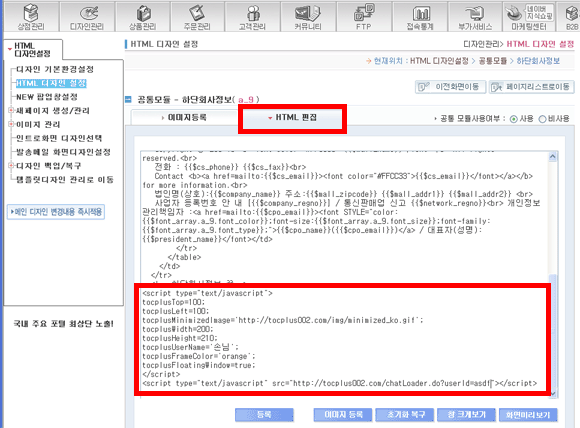
- HTML편집 메뉴를 누르세요
- 아래 그림과 같이 톡플러스 태그를 삽입합니다.
- 이제 톡플러스 메신저에 로그인하시면 방문객과 대화할 수 있습니다. 방문객 이름은 "손님"이라고 표시됩니다. 로그인한 방문객의 경우에 '손님'대신, 로그인한 이름을 연동하는 기능은 카페24측에서 제공하는 스크립트가 없기 때문에 불가능합니다. <%-- 서비스가 제공될 수 있도록 카페24측에 여러분이 건의를 해 주세요!--%> (혹시 그동안 개선이 되어서 이름 연동이 가능한 경우에는 톡플러스에 알려 주세요)


여기까지 하면 대부분의 쇼핑몰에서는 대화창이 표시됩니다. 그래도 대화창이 표시되지 않는 경우에는 아래처럼 추가 절차를 거치시면 됩니다. <주의> 위 절차로 대화창이 표시되지 않는 경우에만 따라하세요, 위에서 해둔 절차에 추가로 하는 것입니다.
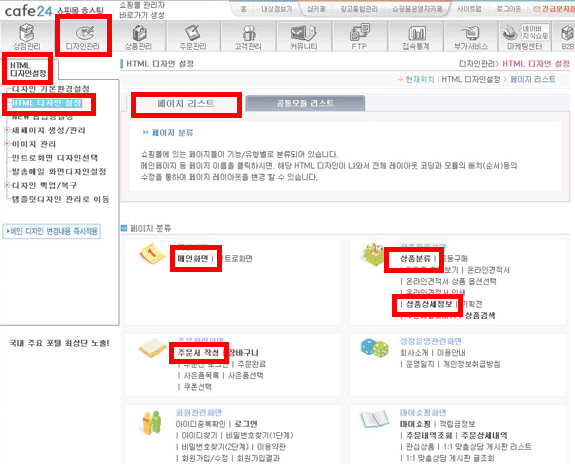
- "HTML디자인 설정"에서 "페이지 리스트"를 선택하세요
- "메인화면"항목을 클릭하세요
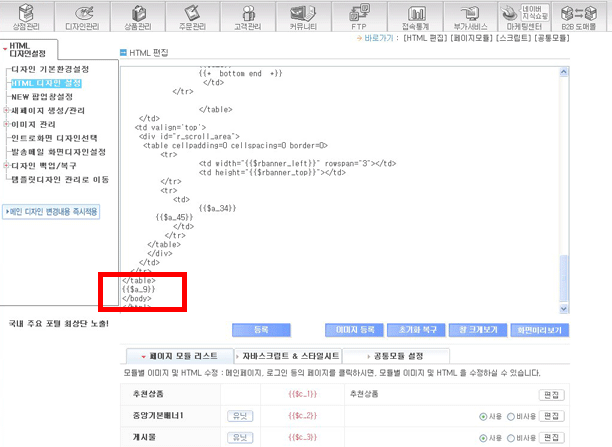
- HTML편집 창 맨 아래쪽에 </body> 태그가 있습니다. 그 태그 바로 위에 {{$a_9}} 를 삽입하세요.
- 운영하시는 쇼핑몰에서 메인 화면에 대화창이 붙어 있는 것을 확인하세요.
- 다른 화면에도 대화창을 붙이시려면 절차 2번의 화면에서 각각의 메뉴에 모두 {{$a_9}}를 넣으시면 됩니다.


Q: 지마켓에 톡플러스 대화창 부착하기
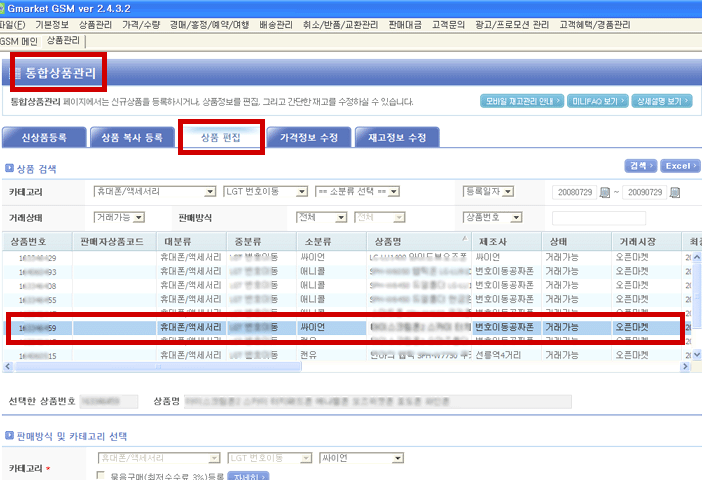
지마켓에 톡플러스 대화창을 부착하실 수 있습니다. 아래 순서대로 진행하시면 됩니다.- GSM에 로그인하세요
- 통합상품관리로 이동하세요
- 상품편집 메뉴에서, 톡플러스 부착을 원하는 상품을 클릭하세요
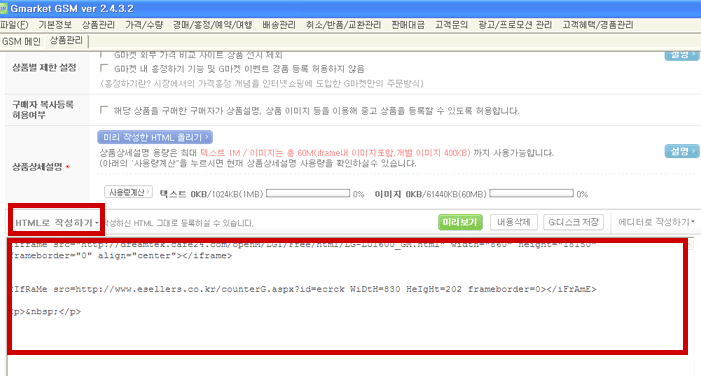
- HTML로 작성하기 메뉴에서 톡플러스 태그를 부착하세요 지마켓에는 톡플러스 태그를 반드시 "웹페이지에 고정된 대화창"형식으로 발급받아야 합니다.


Q: 옥션에 톡플러스 대화창 부착하기

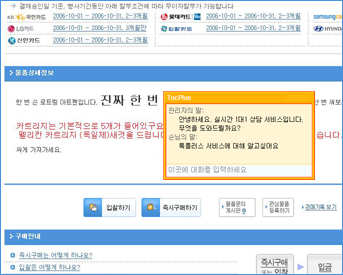
오른쪽 그림과 같이 옥션(auction.co.kr)의 물품상세정보 표시란에 톡플러스 대화창을 붙일 수 있습니다.
물품상세정보를 입력하실 때, 톡플러스 태그를 부착하기만 하면 간편하게 옥션 방문객들과 대화하실 수 있습니다.
- 옥션에는 톡플러스 태그를 반드시 "웹페이지에 고정된 대화창"형식으로 발급받아야 합니다.
Q: 11번가에 톡플러스 대화창 부착하기
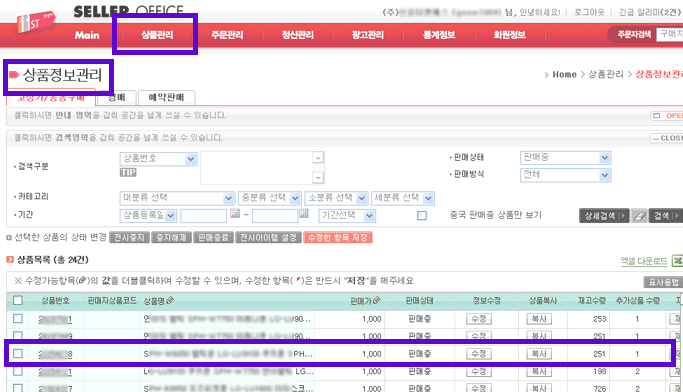
11번가에 톡플러스 대화창을 부착하실 수 있습니다. 아래 순서대로 진행하시면 됩니다.- 11번가 Seller Office에 로그인하세요
- 상품관리->상품정보관리로 이동하세요
- 상품목록에서, 톡플러스 부착을 원하는 상품을 클릭하세요
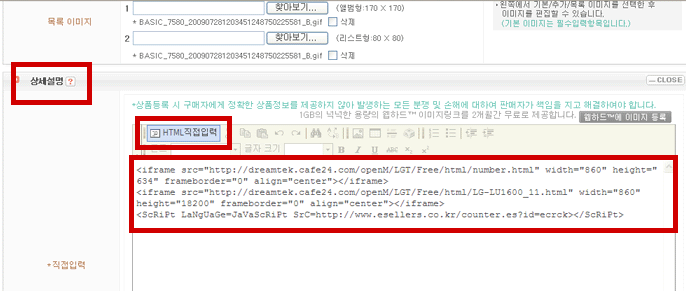
- 상세설명에서 HTML직접입력을 선택하고 톡플러스 태그를 부착하세요 11번가에는 톡플러스 태그를 반드시 "웹페이지에 고정된 대화창"형식으로 발급받아야 합니다.


Q: 가비아 퍼스트몰에 톡플러스 대화창 부착하기
가비아 퍼스트몰에 톡플러스 대화창을 부착하실 수 있습니다. 아래 순서대로 진행하시면 됩니다.- 쇼핑몰 관리자 모드로 로그인하세요
- 디자인 관리 메뉴로 이동하세요
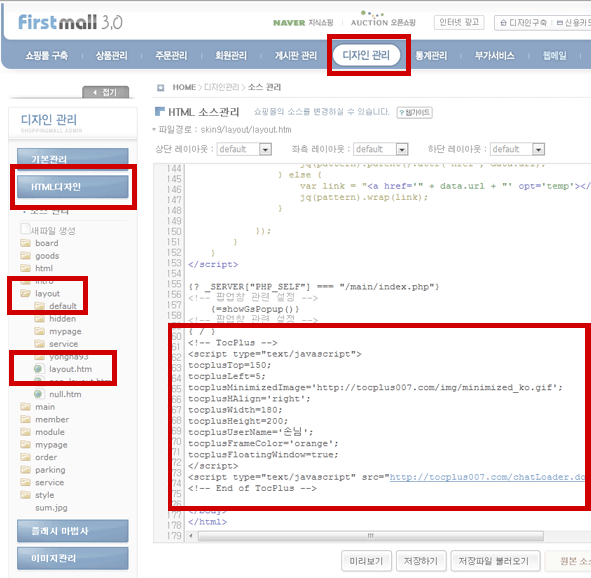
- HTML디자인 메뉴를 누르세요
- layout의 layout.htm에 아래 그림과 같이 톡플러스 태그를 삽입합니다.

Q: 가비아 무료몰에 톡플러스 대화창 부착하기
가비아 무료몰에 톡플러스 대화창을 부착하실 수 있습니다. 아래 순서대로 진행하시면 됩니다.- 쇼핑몰 관리자 모드로 로그인하세요
- 디자인 설정 메뉴로 이동하세요
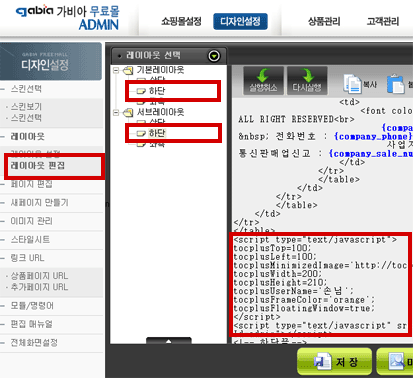
- 레이아웃 편집 메뉴를 누르세요
- 기본 레이아웃->하단 화면에 아래 그림과 같이 톡플러스 태그를 삽입합니다.
- 서브 레이아웃->하단 화면에도 톡플러스 태그를 삽입합니다.

Q: 고도몰 "e나무"에 톡플러스 대화창 부착하기
고도몰 e나무 시즌2에 톡플러스 대화창을 부착하실 수 있습니다. 아래 순서대로 진행하시면 됩니다.- 쇼핑몰 관리자 모드로 로그인하세요
- 디자인 관리 메뉴로 이동하세요
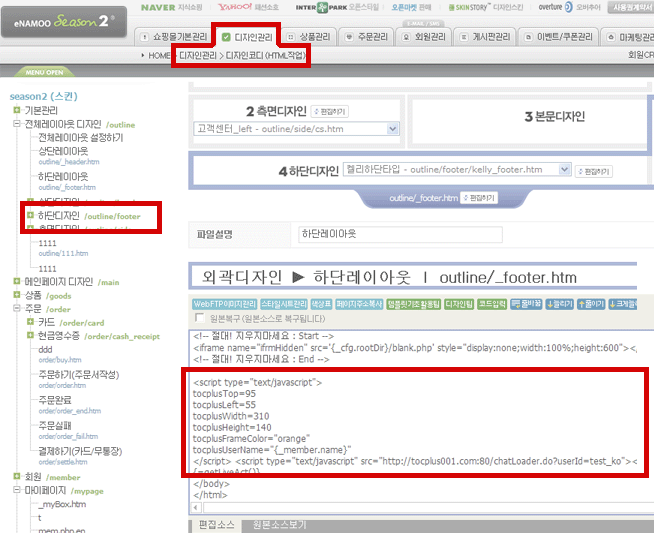
- 디자인코디 (HTML작업) 메뉴를 누르세요
- 하단디자인 메뉴를 누르세요
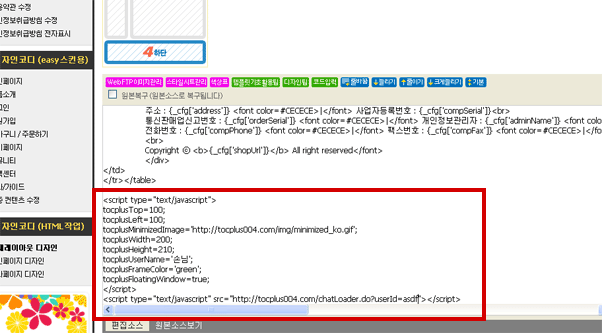
- 아래 그림과 같이 톡플러스 태그를 삽입합니다.
- 톡플러스 태그를 발급받으실 때 방문객 이름 란에 {_member.name}을 입력하시면 '손님'표시 대신 회원 이름이 대화창에 표시됩니다.

- 쇼핑몰 관리자 모드로 로그인하세요
- 디자인 관리 메뉴로 이동하세요
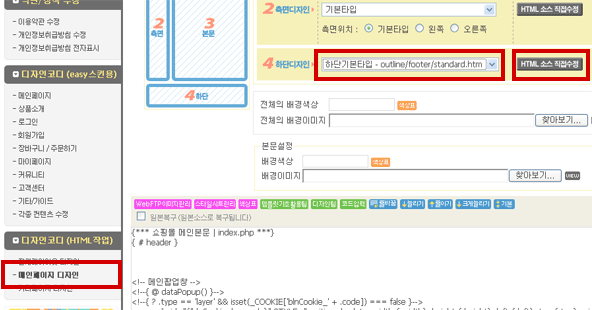
- 디자인코디 (HTML작업) -> 메인페이지 디자인 메뉴를 누르세요
- "4 하단디자인" 메뉴에서 파일을 선택하시고 "HTML 소스 직접 수정"버튼을 누르세요
- 아래 그림과 같이 톡플러스 태그를 삽입합니다.


Q: 골든샵에 톡플러스 대화창 부착하기
골든샵에 톡플러스 대화창을 부착하실 수 있습니다. 아래 순서대로 진행하시면 됩니다.- 쇼핑몰 관리자 모드로 로그인하세요
- 디자인 관리 메뉴로 이동하세요
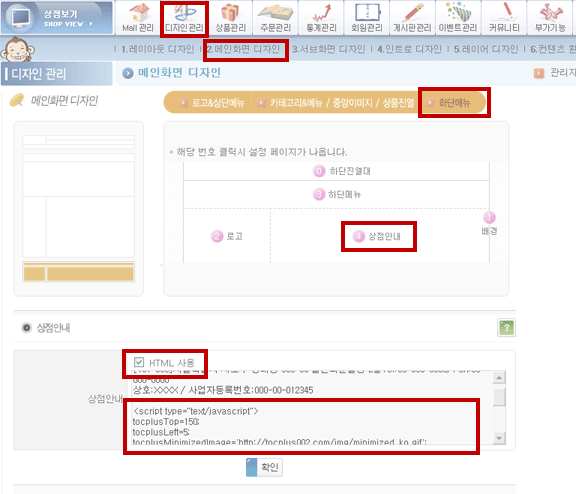
- 메인화면 디자인 메뉴로 이동하세요
- 하단메뉴를 선택하세요
- "4 상점안내"를 선택하세요
- "HTML 사용"체크박스를 선택하세요
- 아래 그림과 같이 톡플러스 태그를 삽입합니다.


 안드로이드용
안드로이드용